分类: Axure元件库
Axure元件是构建原型的基本结构,将一些常用的元件做成元件库,可以提高设计效率,还可以保证UI风格的一致性。
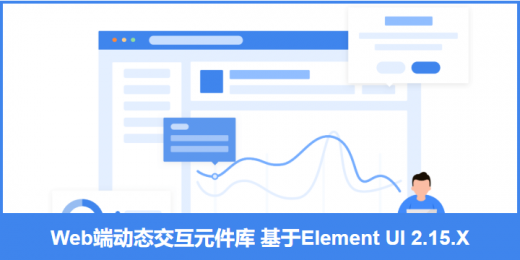
web元件库 ElementUI元件库+后台模板页面(支持Axure8、9、10、11)
本作品基于ElementUI2.0及ElementUI Plus3.0…
Web高保真交互元件库及后台框架模板 View UI 4.X(兼容Axure9、10、11)
版权说明:本作品依据前端开源框架View UI绘制,版权归北京视图更新…
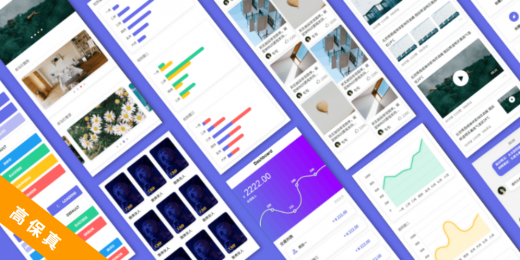
企业级系统原型通用组件库 【基础元件】+【常用组件】+【功能模板】+【系统框架】
产品名称:企业级系统原型通用组件库 组件数量:1000+ 文件类型:….