提高效率是节约时间成本的唯一途径。产品组件库地打造可以有效的帮助我们解决一部分问题。为什么要建立组件库?——减少重复性工作,让产品整体风格更统一,提高原型效率
组件概念由来已久,我们生活中的许多事物都应用了组件/模块的概念。如乐高积木的概念,基础小积木的多次组合,构建出完全不一样的整体。不管是产品、设计、开发,在我们的工作中,如果合理运用了“组件库”我们的工作将会事半功倍。

基础元件

最终组合
实施目标
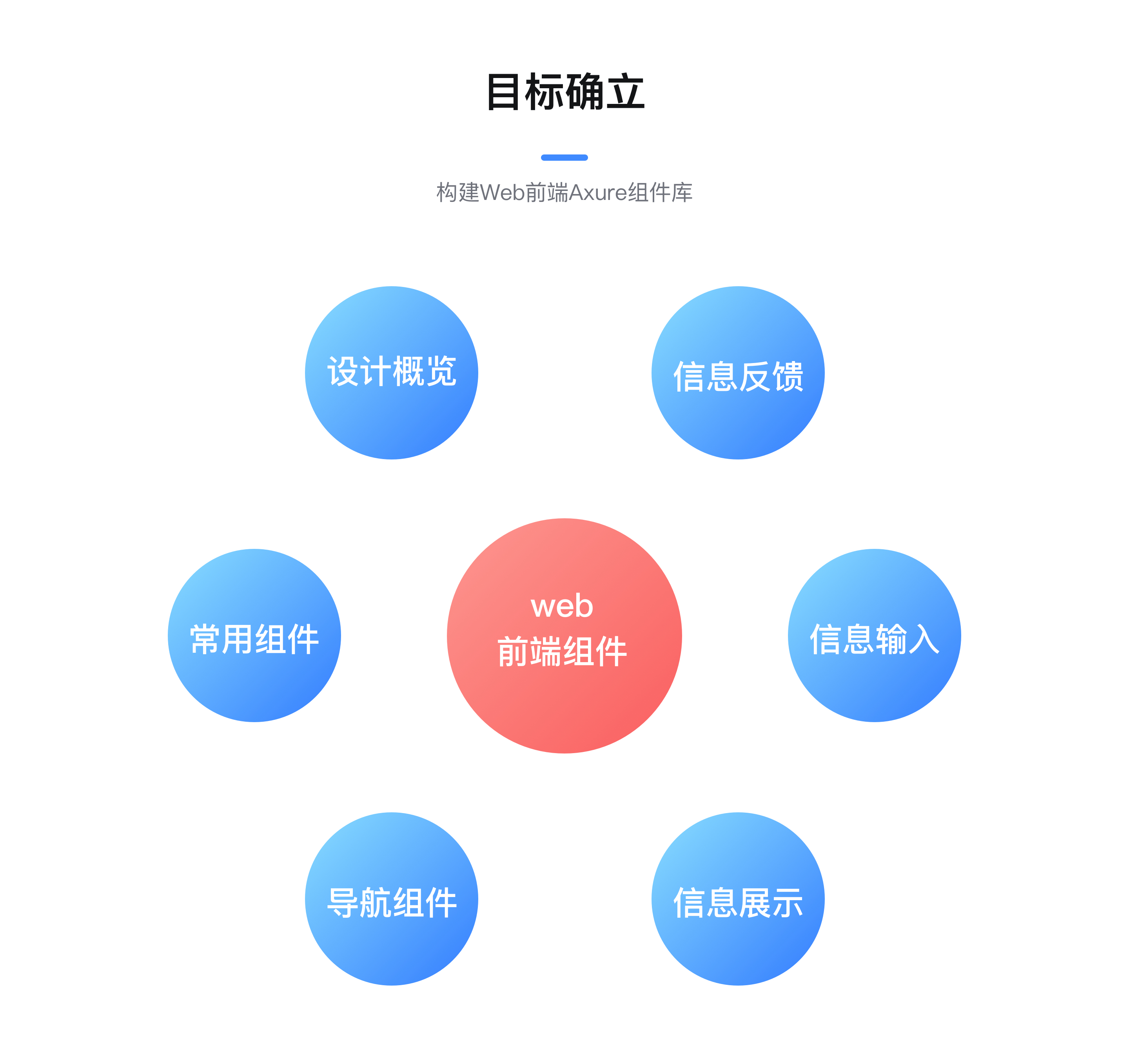
那只针对产品而言,如何构建一套适合产品设计的组件库呢?本文通过web前端的组件打造的实际案例向各位介绍如何进行“组件库”的搭建。
我们起初都会有很多计划,立很多Flag,真正能做到的确是少之又少,如何保证自己的执行力,是我们收获成功的重要手段
不妨将产品常用的项目管理职能运用到本次的组件制作中,推动本次Web端的组件构建。




具体实施
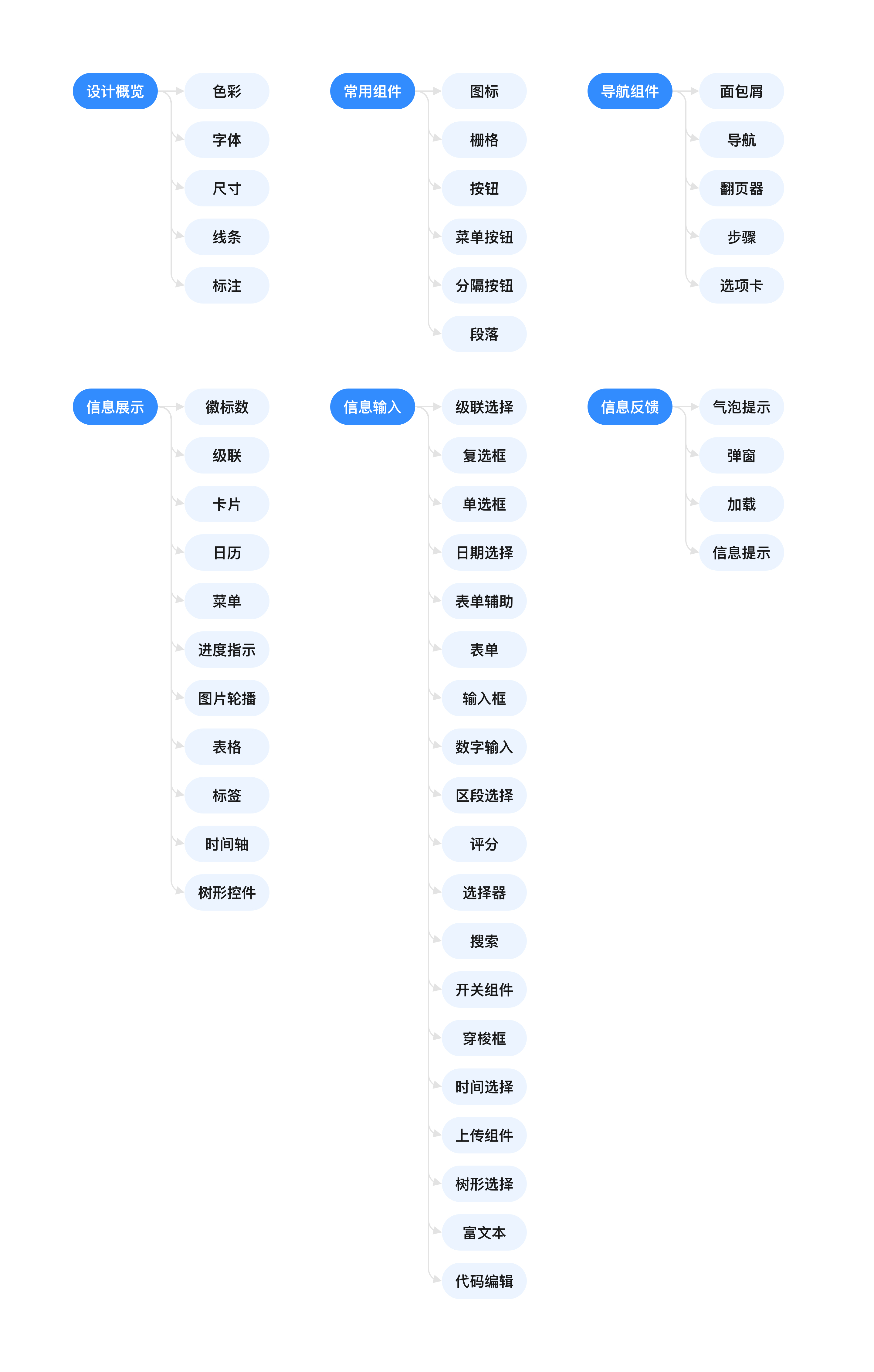
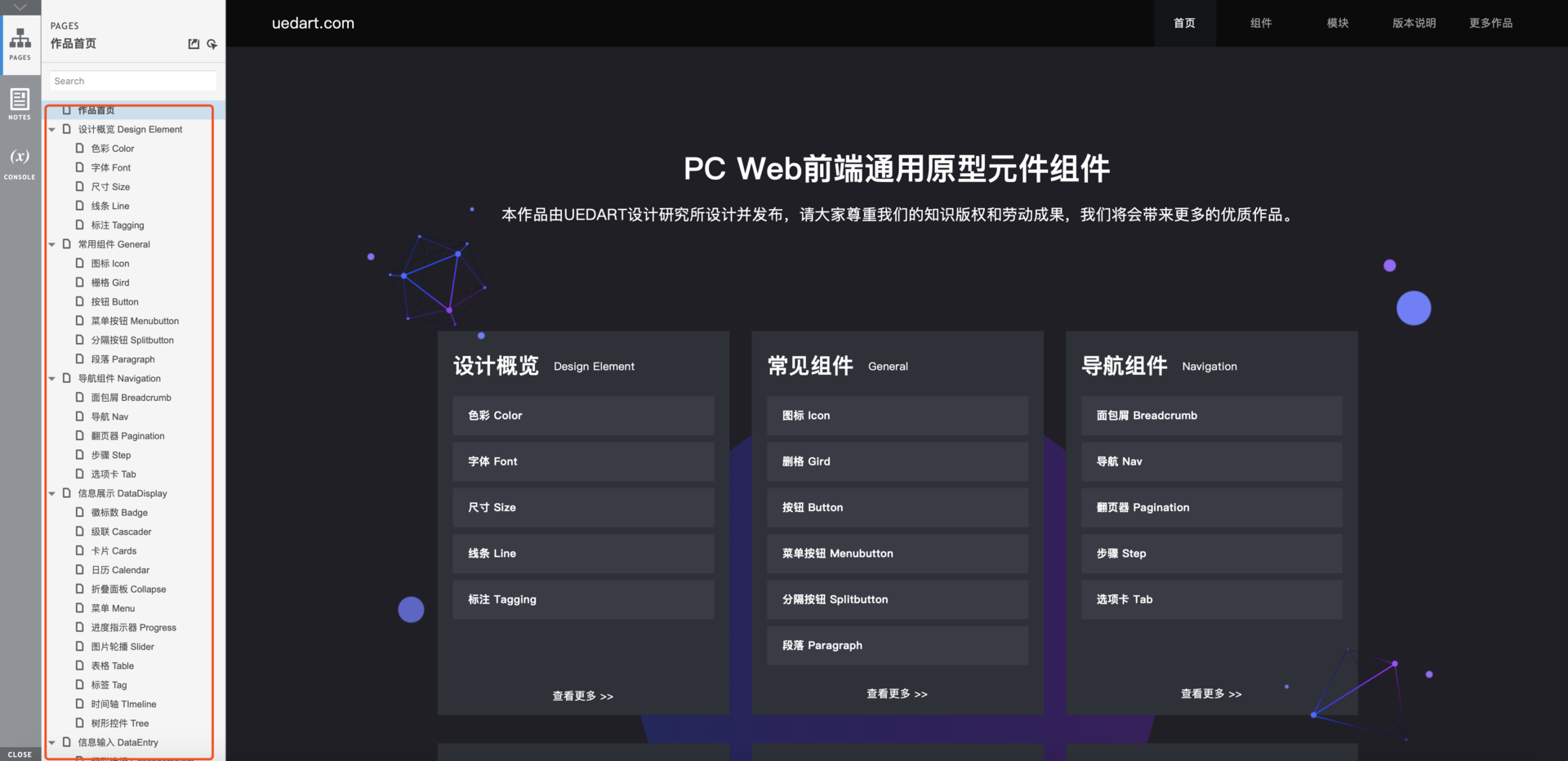
一、组件结构打造——基础夯实
根据目标导向对6大模块进行结构细分如下

二、组件框架构建——外壳确定
确定好细分结构内容后,可以开始着手制作组件的框架,用以展示组件方便查看与制作,我会根据以下几方面着重考虑 。
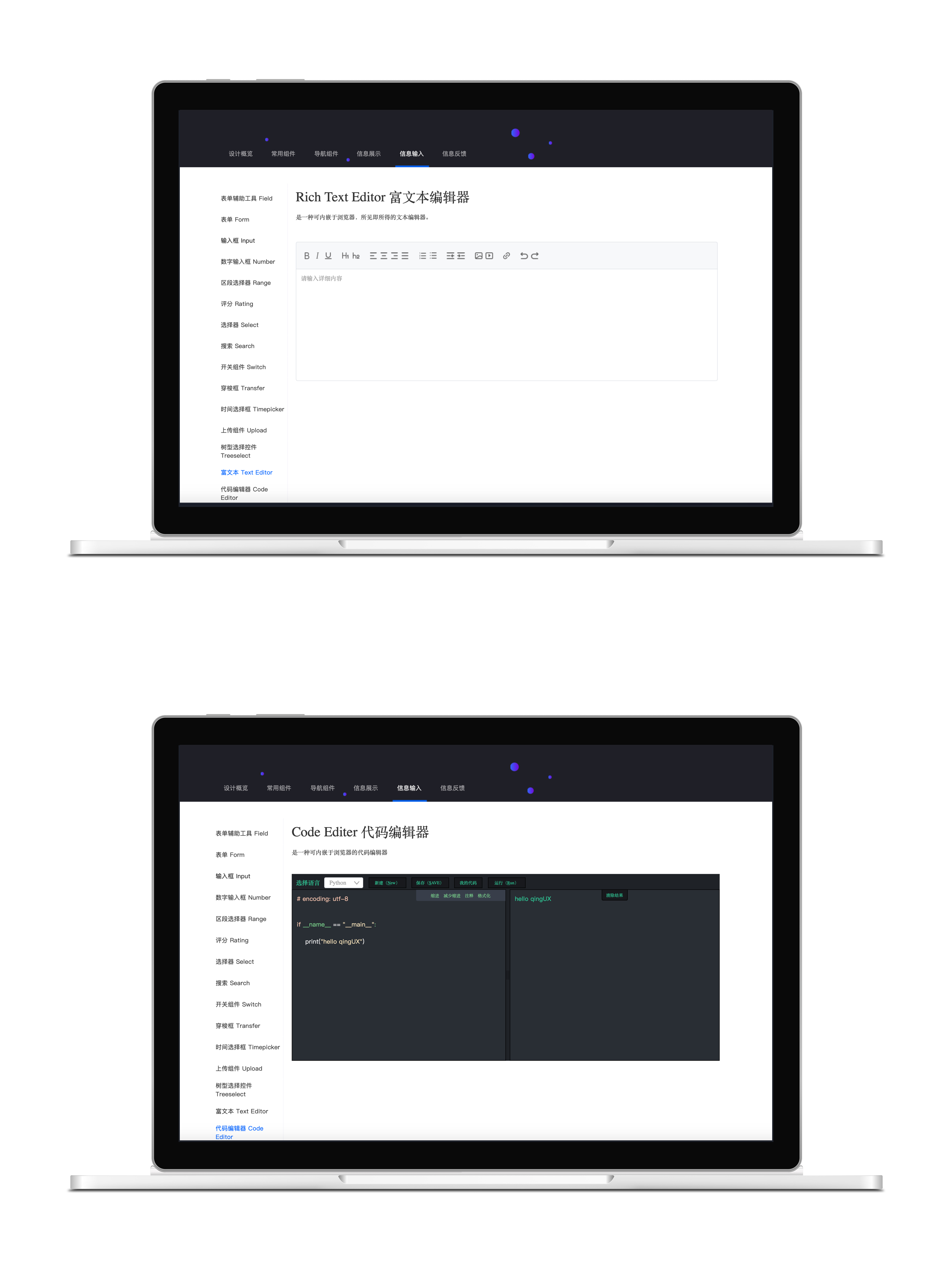
浏览的适用性:支持笔记本1336*768、大屏1920*1080的显示屏浏览。
结构的适用性:此结构具有通用性,不仅满足本组件的展示,作为一个展示类的框架可以适用于很多场景,如:简单官网的展示、文章浏览的展示。如果大家需要构建自己的组件,也可以活用此框架来构建自己全新的组件库。

好的交互组件除了其内容,更主要的其易用便捷性,故此才有了此组件框架的构建,目的就是为了可以更加便捷的查看与查找,我按照大模块进行了频道切换,各自细节拆分的板块也能看进行快速的切换查看。这样整体的交互切换就十分便捷,能够快速的找到对应的板块进行效果查看进行复制使用。为了更加方便的使用,后期迭代版本2.0正在考虑rplib的组件格式的整理输出,更加方便大家的使用。

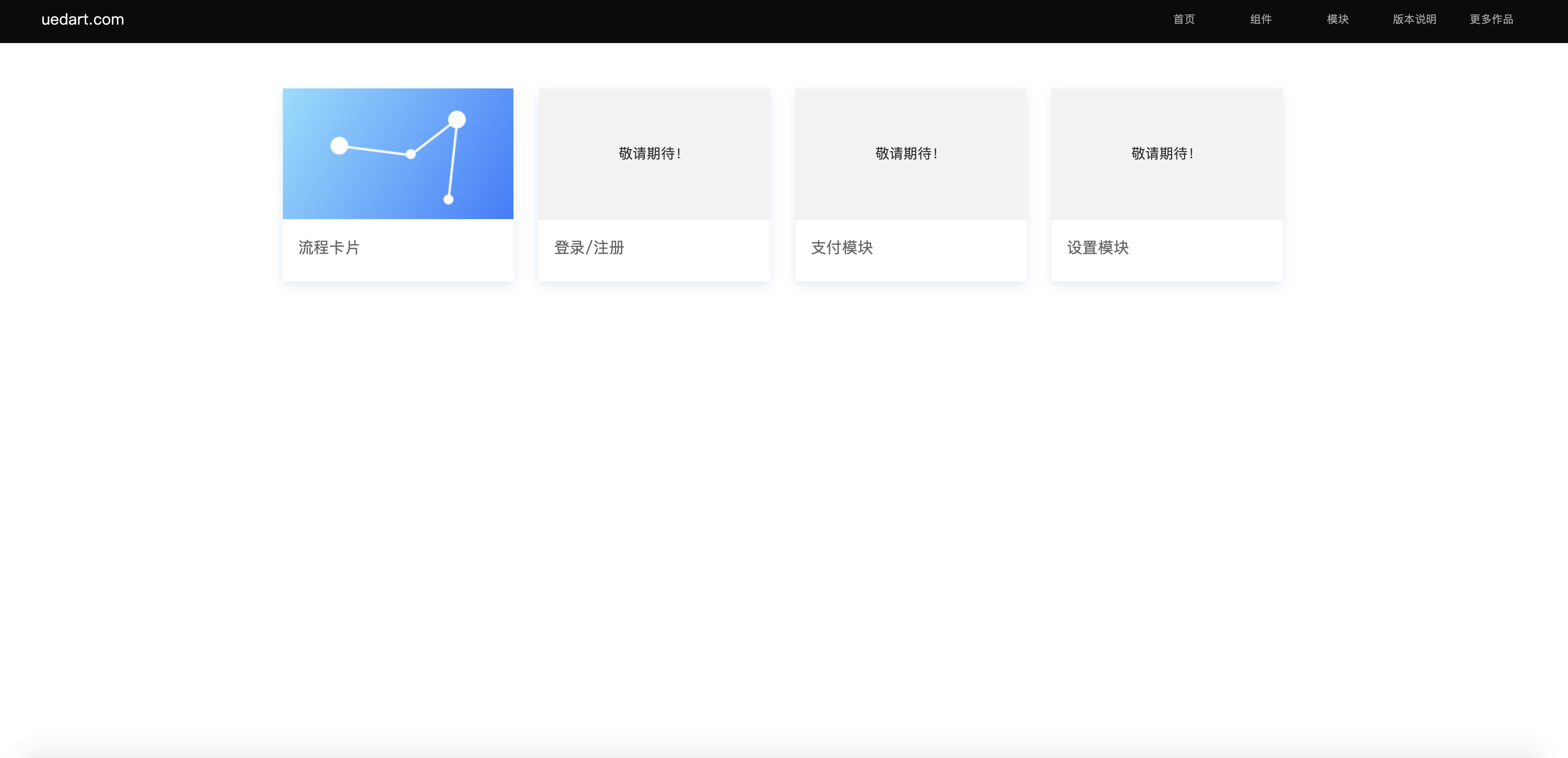
除了能够适用于此六大模块内容的展示外,如有新的模块加入也能够很好的拓展其内容,我在框架里加入了模块这一频道,为的就是后期的迭代版本拥有更多的可能性,拓展一些常用的流程性组件,如:登入/注册、支付、设置、发布、列表流等常用组件流。

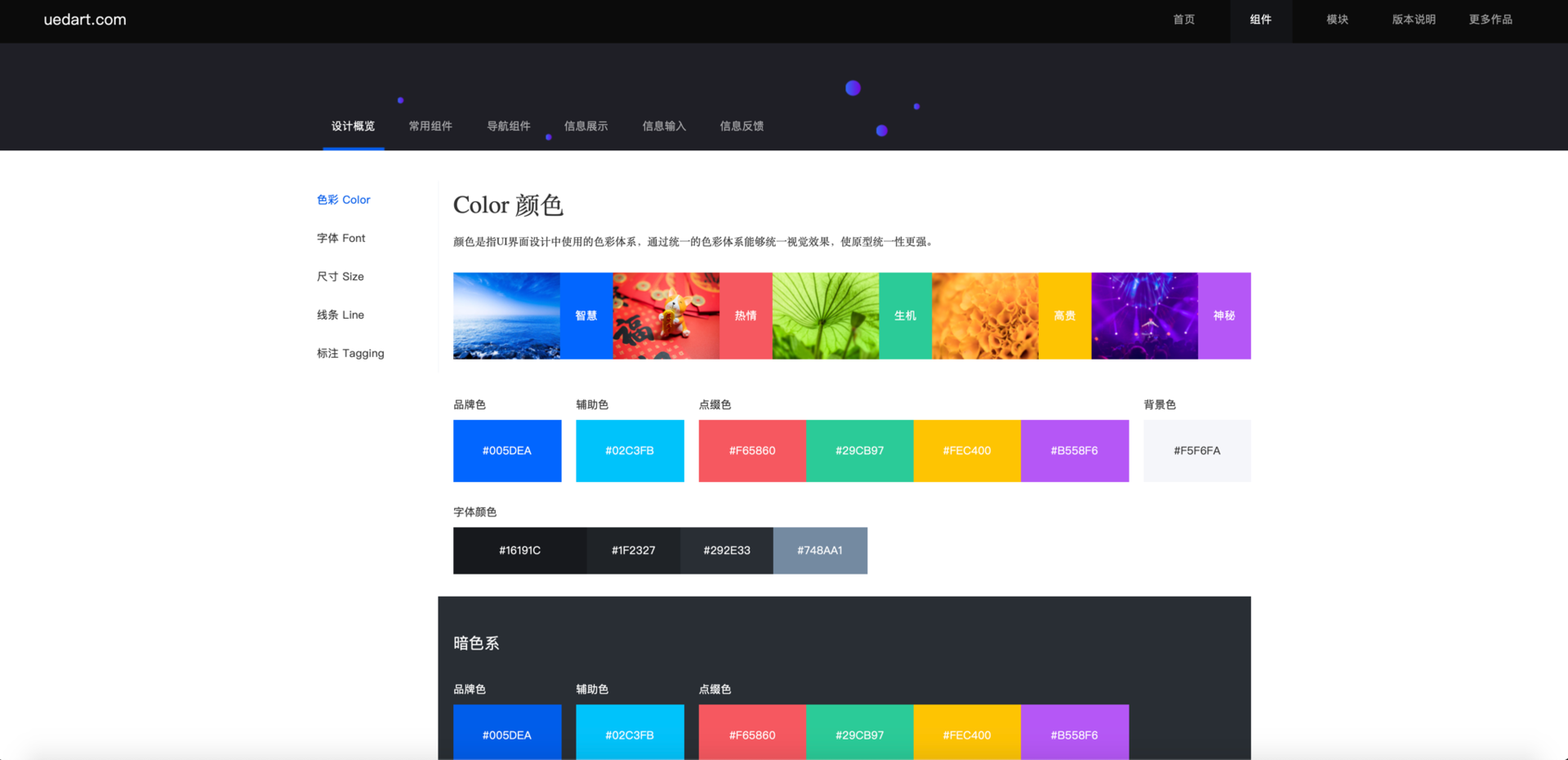
三、组件设计规范——筋脉打通
确定好了组件框架,接下来就是内容的整合制作,在制作过程前可以优先确立设计的规范,这有助于我们统一各组件页面的风格,让整体组件更具品牌性。
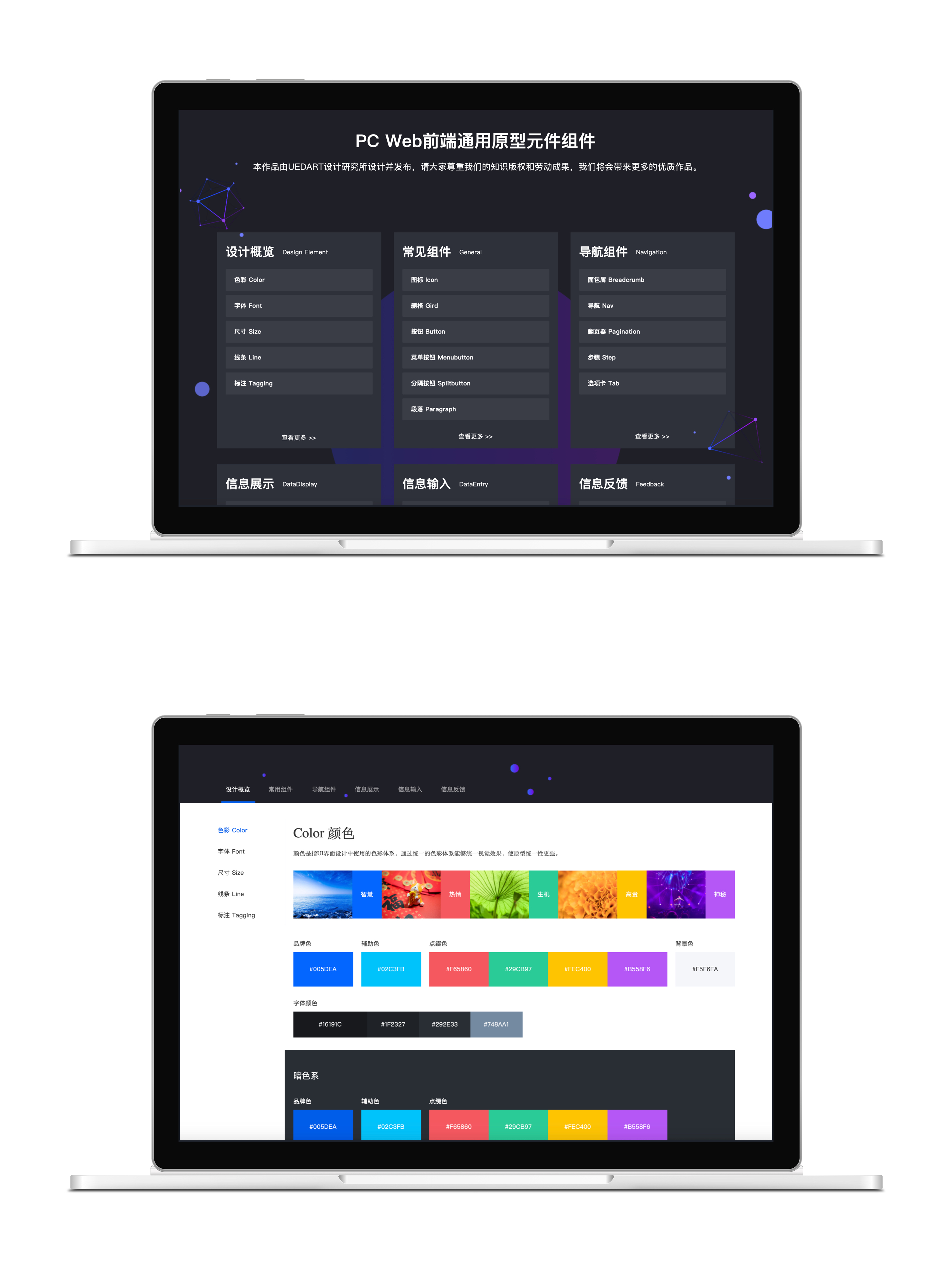
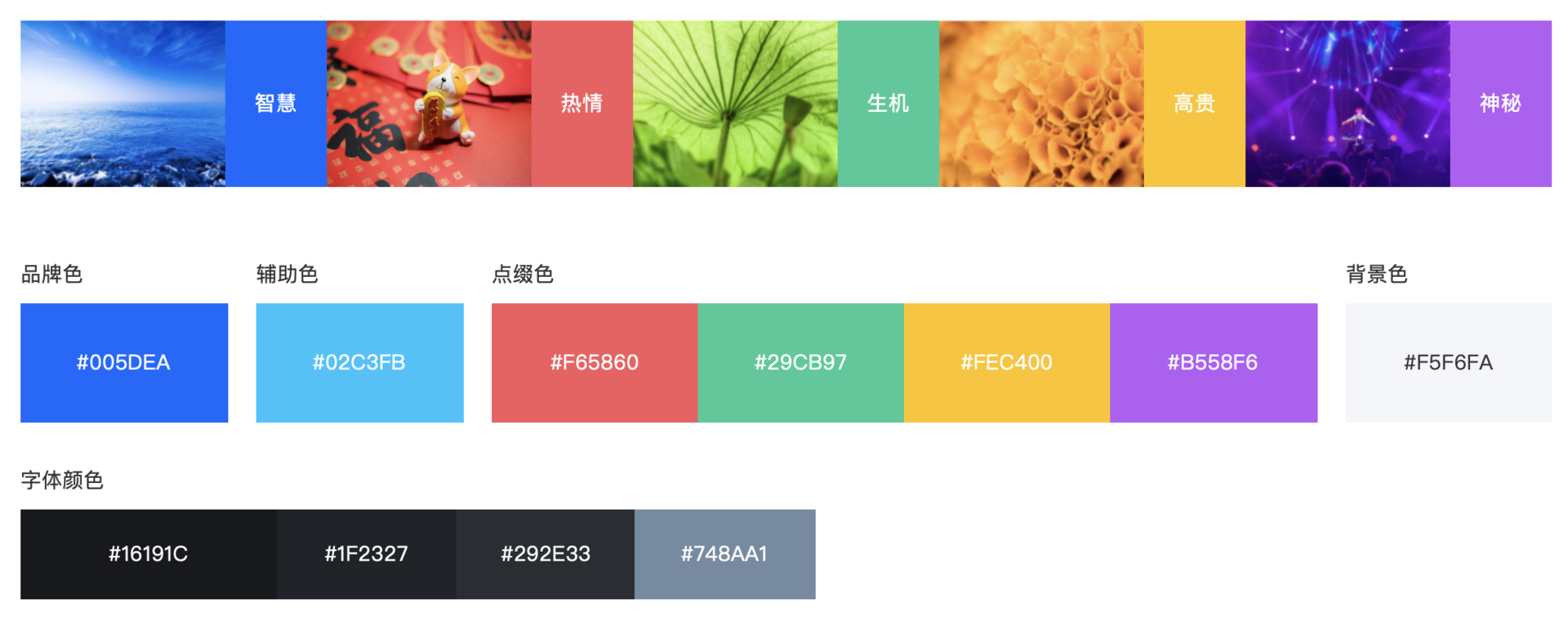
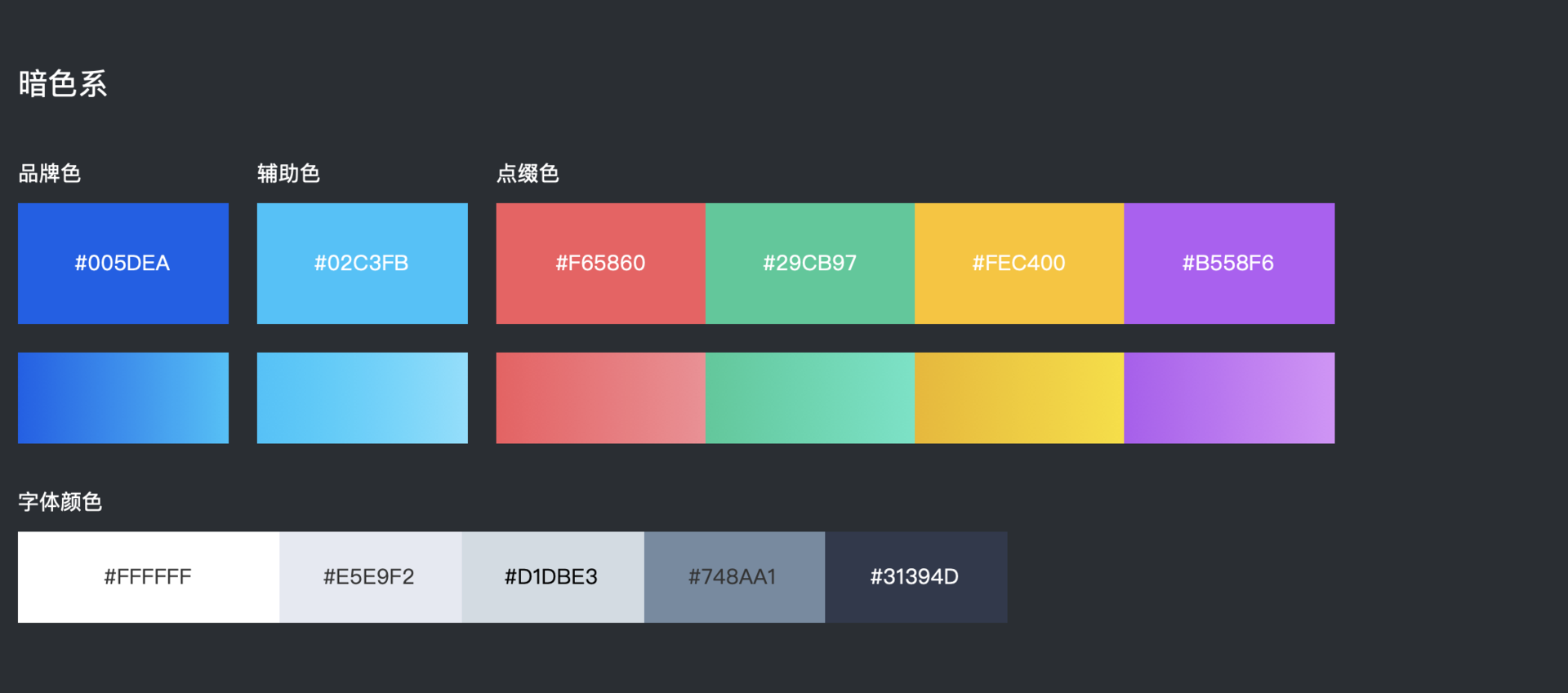
定义色彩:确定主色、辅助色、点缀色、背景色
字体颜色:深、中、浅

如有需要还可以设定暗色模式的色彩风格,现在mac新系统的暗色模式十分流行,大家也可以尝试一下,我这边为了通用性,在设计颜色时就已经考虑到了暗色模式,字体颜色做了一些修改,主色、辅助色、点缀色可以兼容。

在设计规范中,字体大小也是不能忽视的,大小的定义可以区分信息,让内容排版更有层级,提高组件整体的可阅读性。

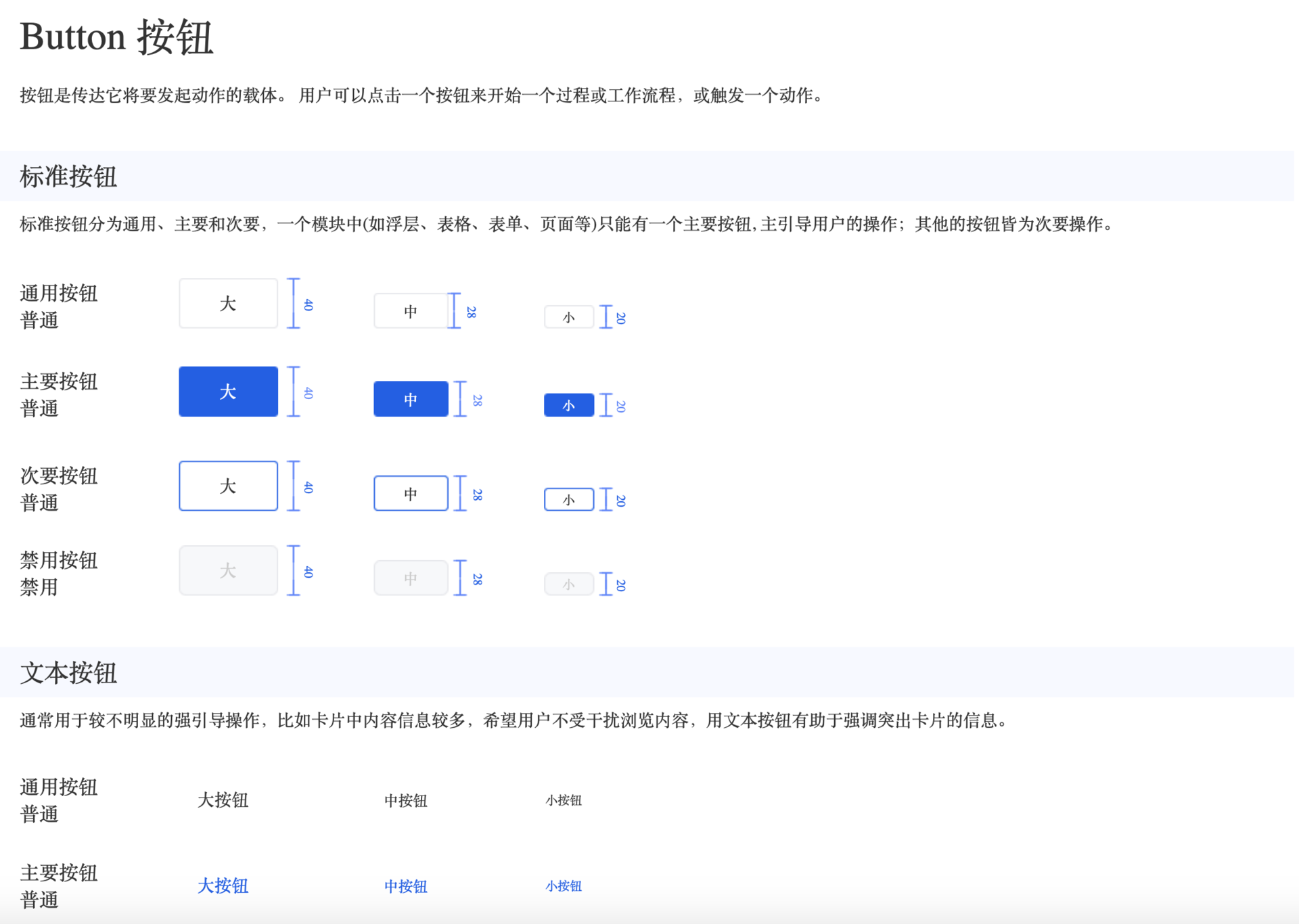
元素的定义,可能起初大家对这个不大明白,我这边简单描述下,所谓的元素即组件中的最小单元,很多组件大多是由这些最小单元组合而成的,一旦这些元素定义完成之后,后面的组件制作就相当容易。所以,在我们制作中,我们可以优先把这部分的元素制作完善细化,以方便后面复杂组件的组合。

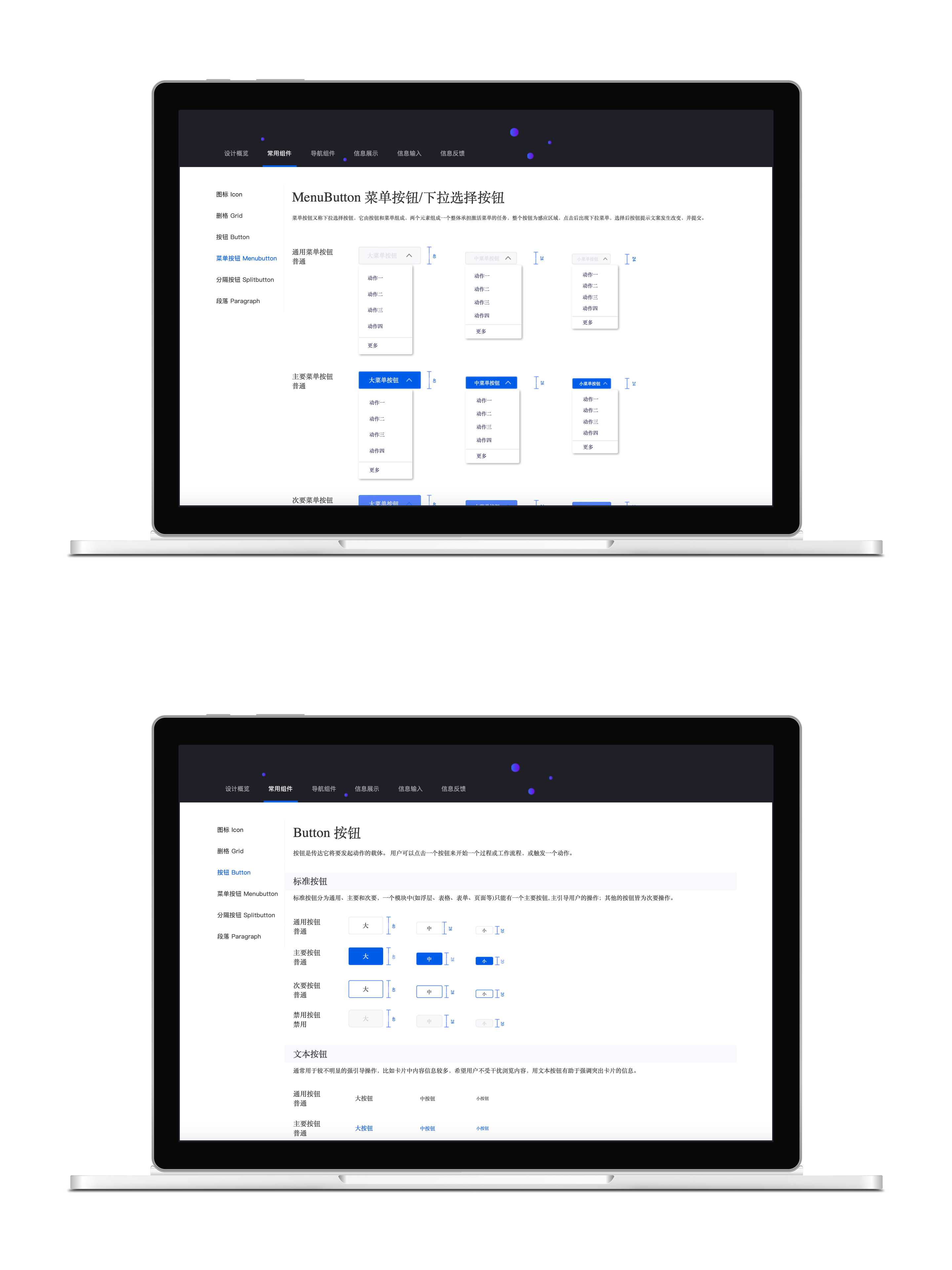
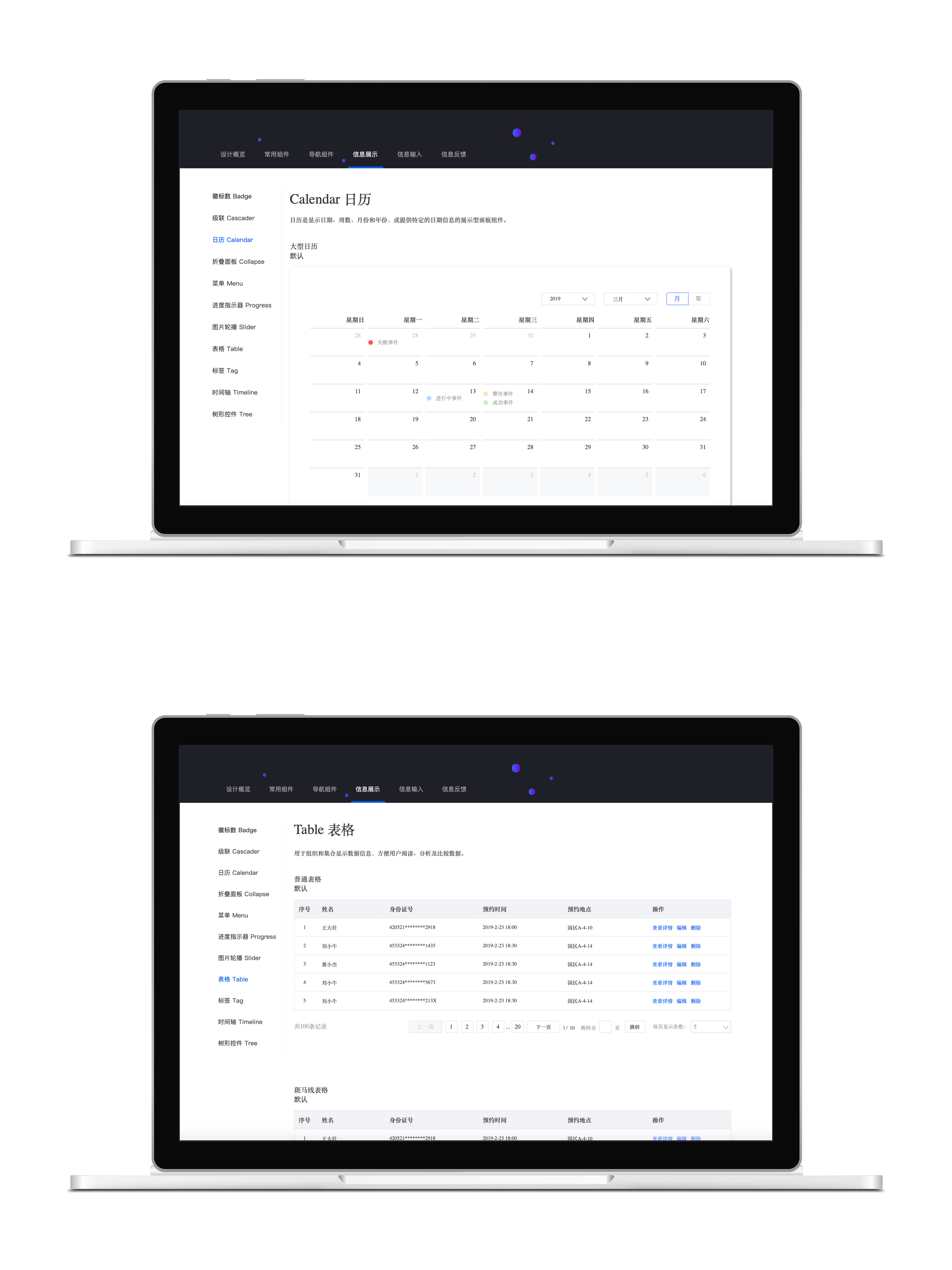
四、组件内容制作——肉体塑造
按照组件结构为指导,初期制作低保真组件,丰富每个模块的元件内容,这个阶段不需要过度重视动效与颜色
进行规划的确立,用于指导后期高保真组件优化的方向,有的同学会问:“什么时候进行规划确立最为合适?”
我的回答
这要依据起初项目团队的成员,以及各个成员的特点而定
如果本身制作低保真的成员本身就有一套比较完善的低保真制作流程,这个高保真的规范确立大可在低保真进行到一大半的时候确立,用于指导后期高保真优化的方向。
如果制作低保真的成员本身就很疑惑不知道如何下手保证统一性,这个规范可以在起初几个页面制作完毕时进行制定,指导低保真同学的设计制作。
本项目的团队属于第一种情况,本身OMINI.BASS的制作水平很高,这样我在后期的优化工作也减轻了不少负担,更多的是色调统一、小细节处理、动效优化、排版优化的工作
既然已经制定了规划,所有的细节处理就必须按照既定的规范去实行,确保细节的统一,组件的品牌性
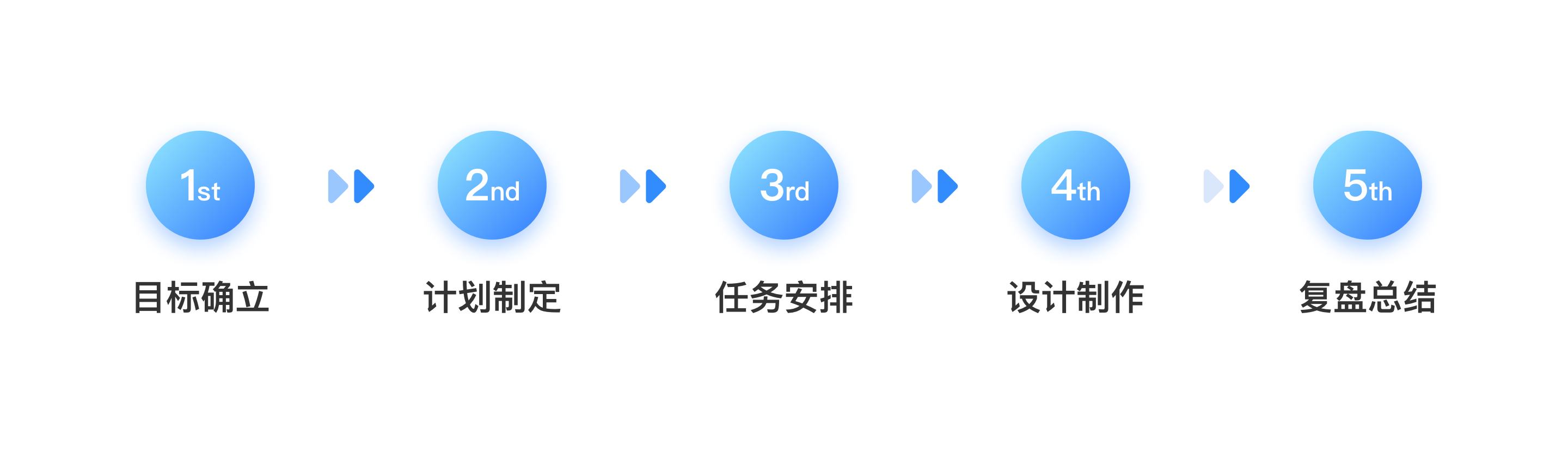
本次高保真优化大家依然可以分几个步骤去实行(这样的分步处理方式可能是我做任何工作都喜欢采用的方式)把目标确立后,细化工作内容,拆分每个内容分配具体完成的时间,可以高效的预估完成任务的时长,这样也能够很顺利的推动项目进展
- 第1轮优化 颜色、字体、大小基础定义规划的调整
- 第2轮优化 交互细节优化处理
- 第3轮优化 这个阶段我放在了排版的过程中
第4阶段 按照排版进行组件内容的重排版
当高保真第2轮优化进行完毕后,我就可以我的排版整合工作,这个过程主要干两件事:查缺补漏、细节终审
- 查验有没有落掉的组件以及计划初期定好的页面内容
- 浏览一次所有的生成页面的跳转交互,确保细节的完整性
内容梳理说明
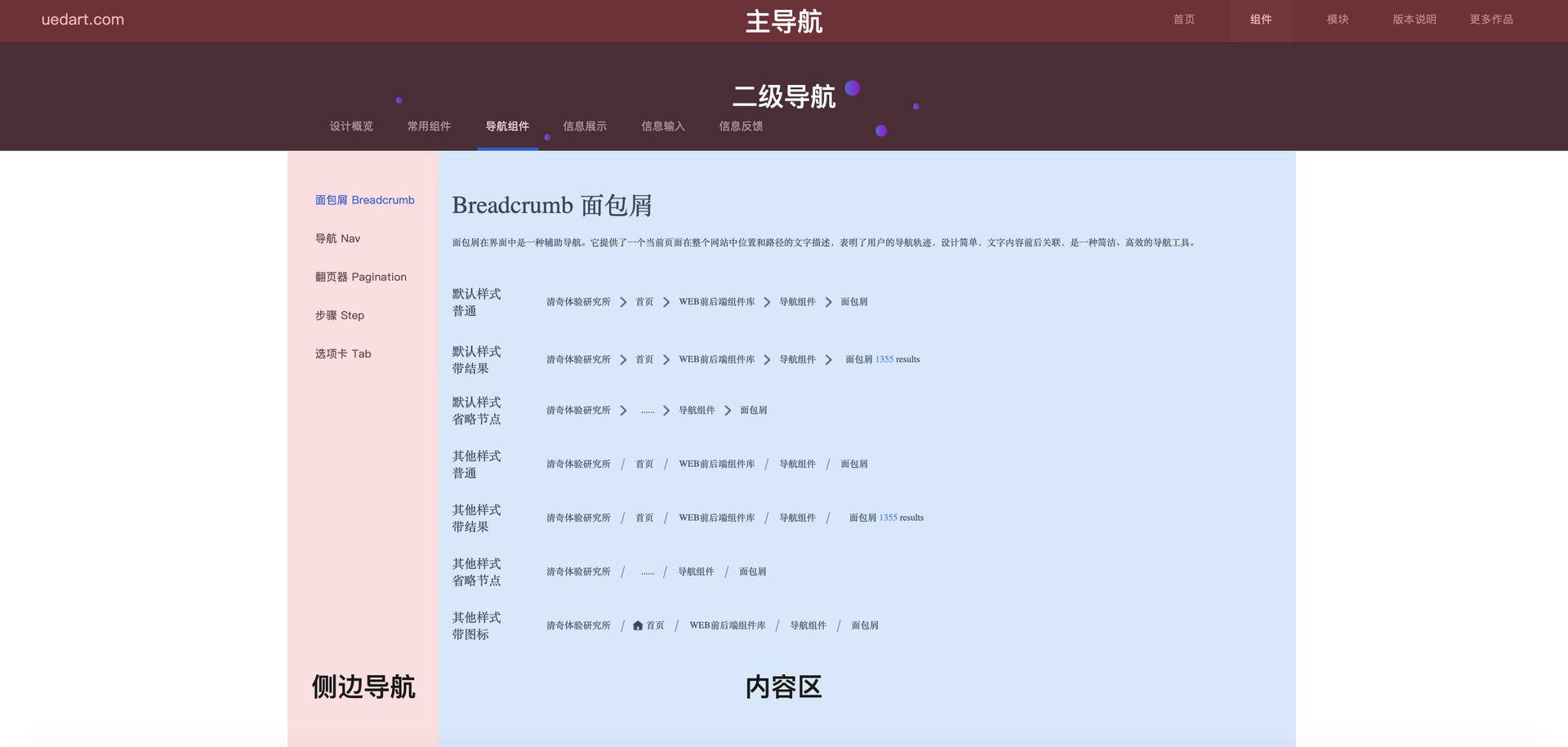
一、排版布局
我们在制作的过程中的流程是优先制作低保真,制作低保真的时候没有太过注重排版性,这是基于时间效率的考量,后期高保真优化过程必然是需要重新调整相关的细节尺寸,这时候再进行更改细分板块的内容排版更为合理,在时间效率上也不会造成时间的重复浪费。
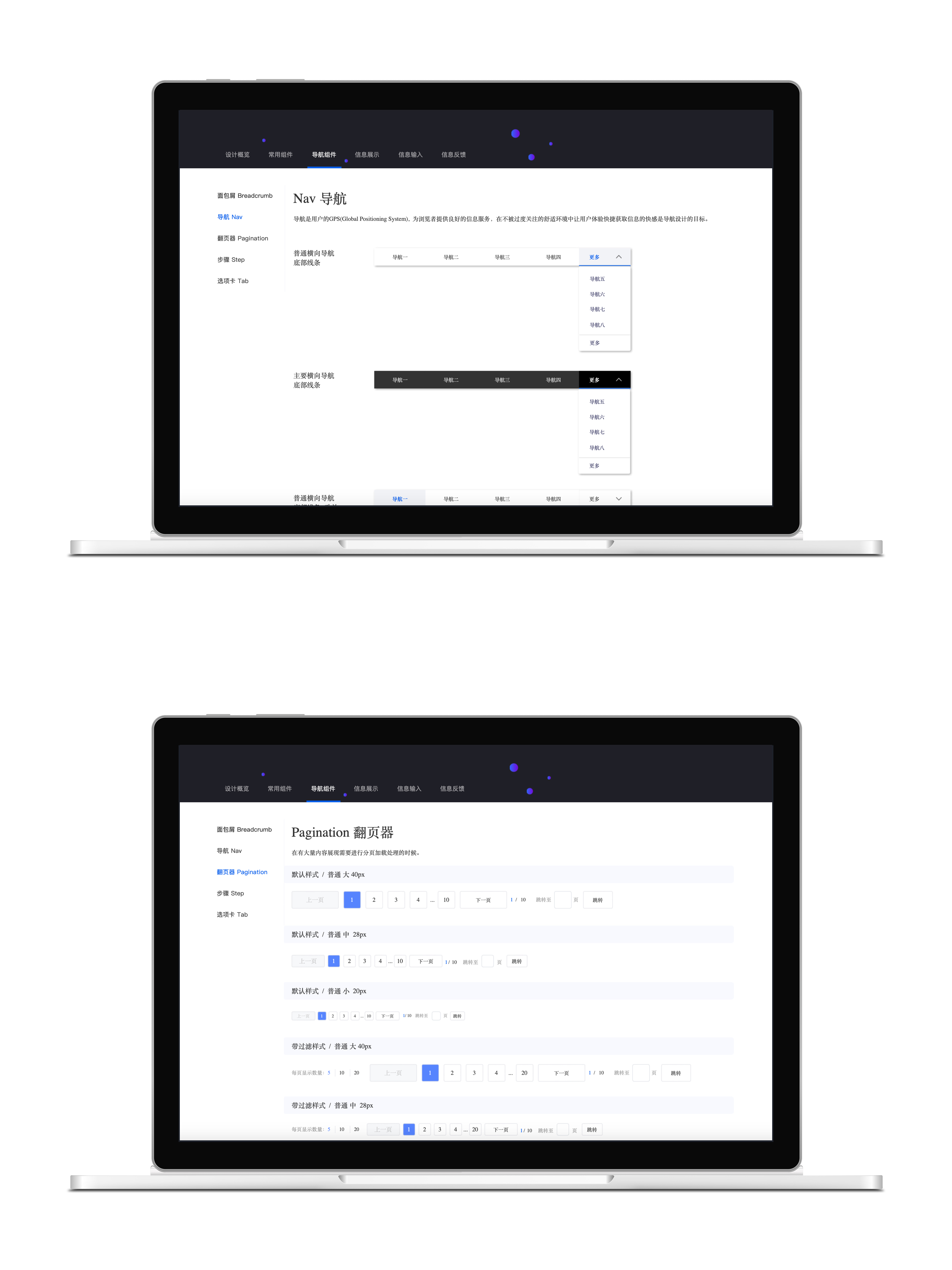
本次排版主要是考虑到左右的阅读格式,左侧导航切换板块,右侧进行内容浏览

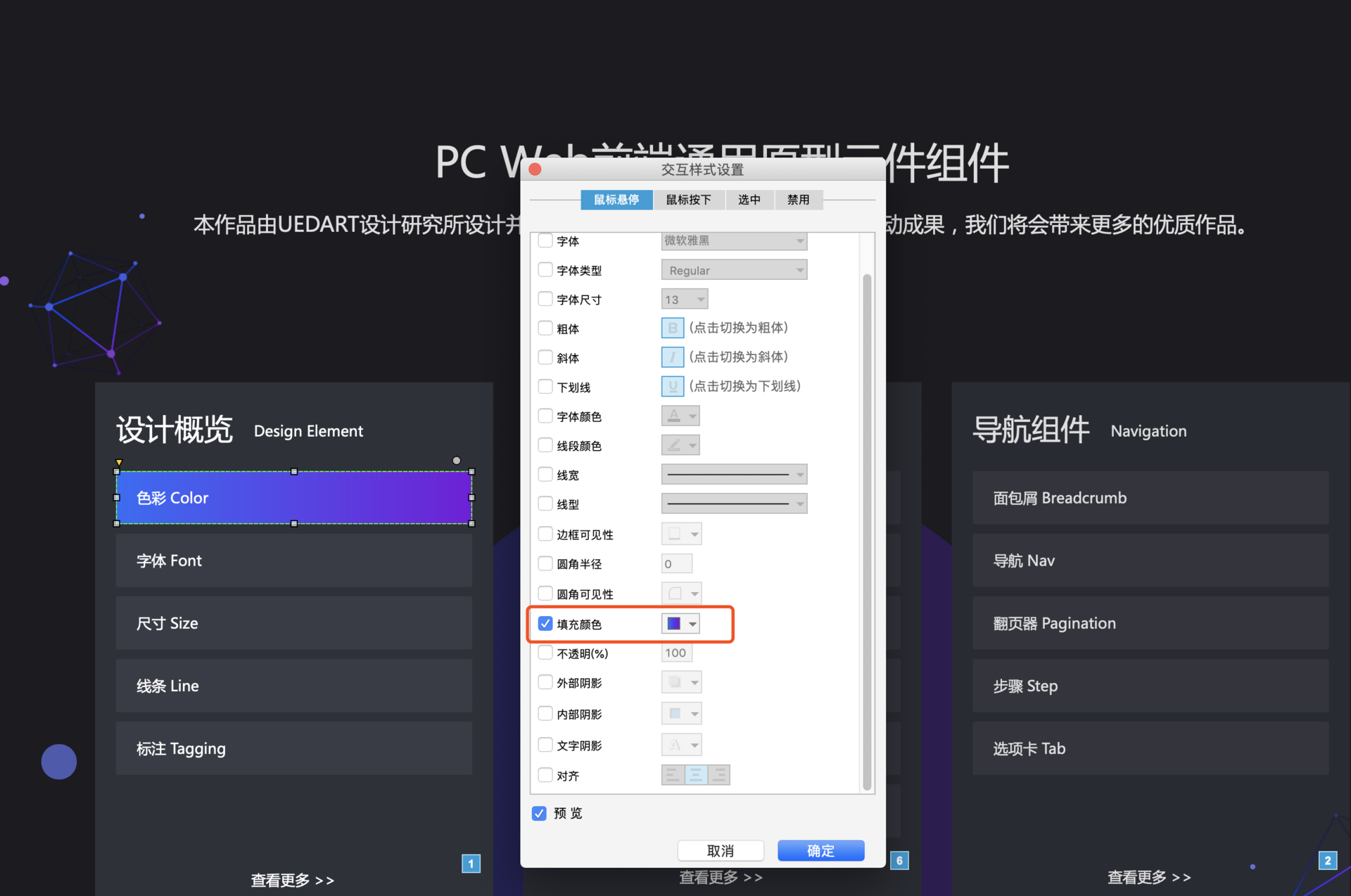
二、交互制作
背景颜色变化的悬停效果

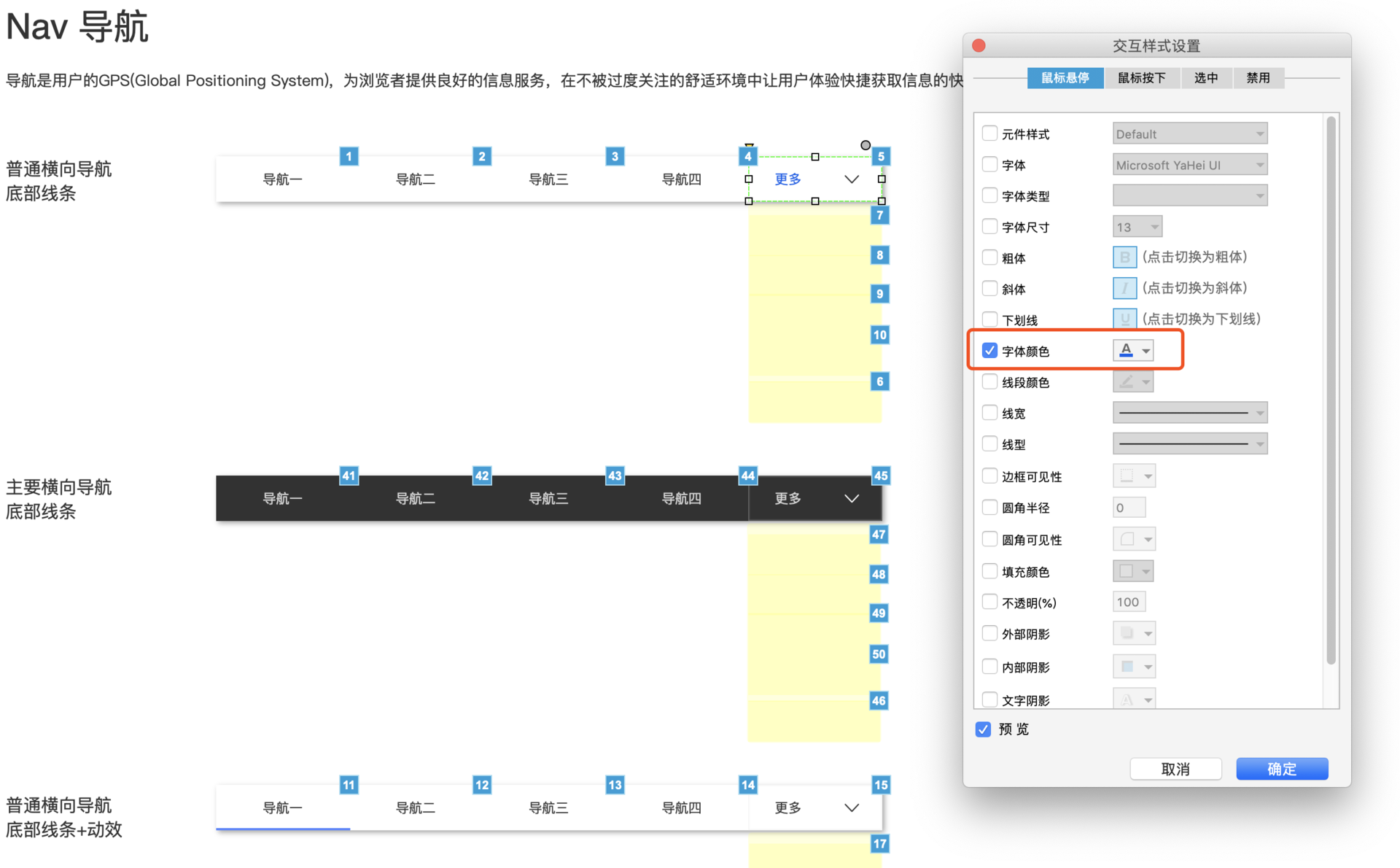
字体颜色变化的悬停效果

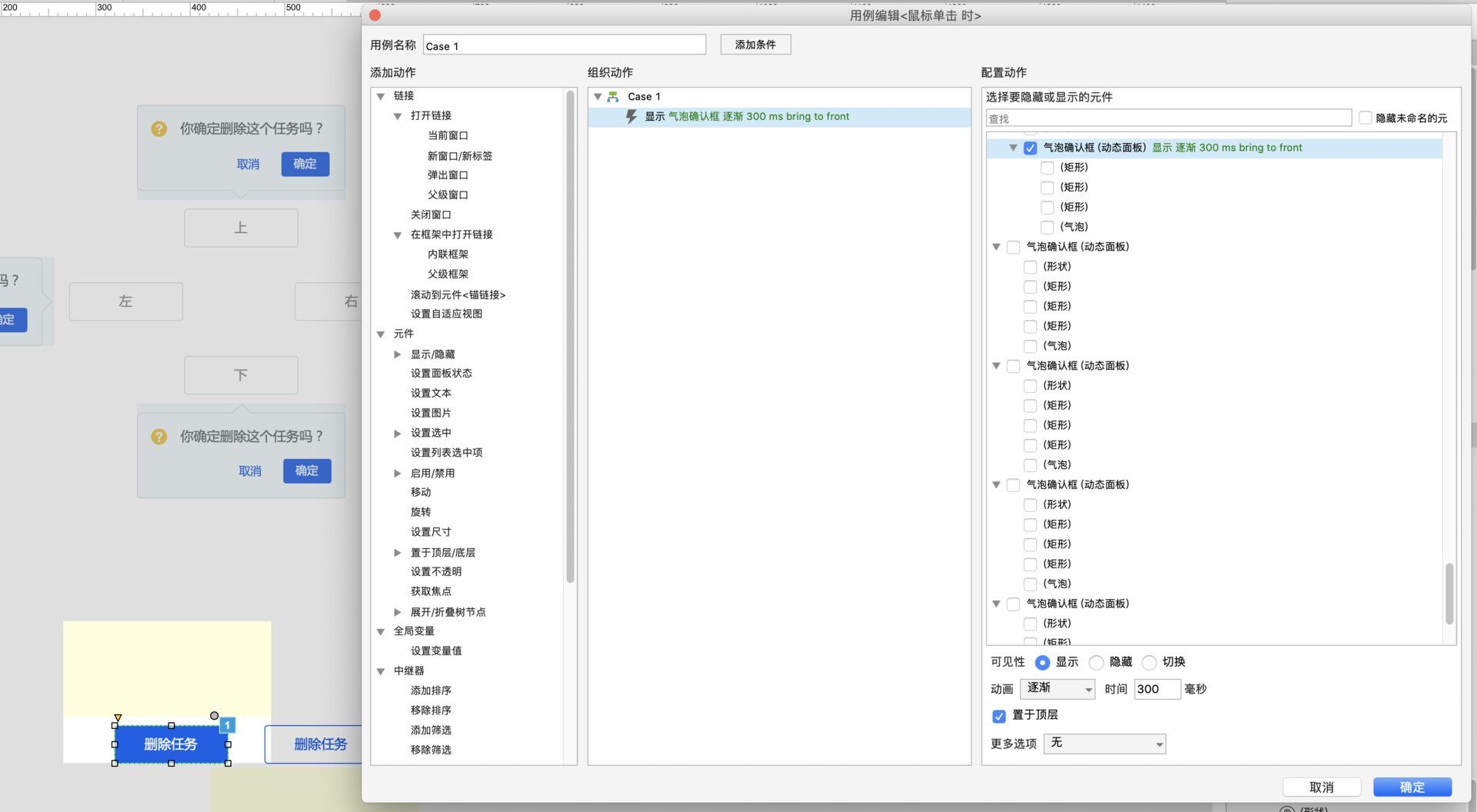
弹窗交互的动作统一,我的弹窗的交互参数基本保持一致,动画模式:逐渐 时间:300ms

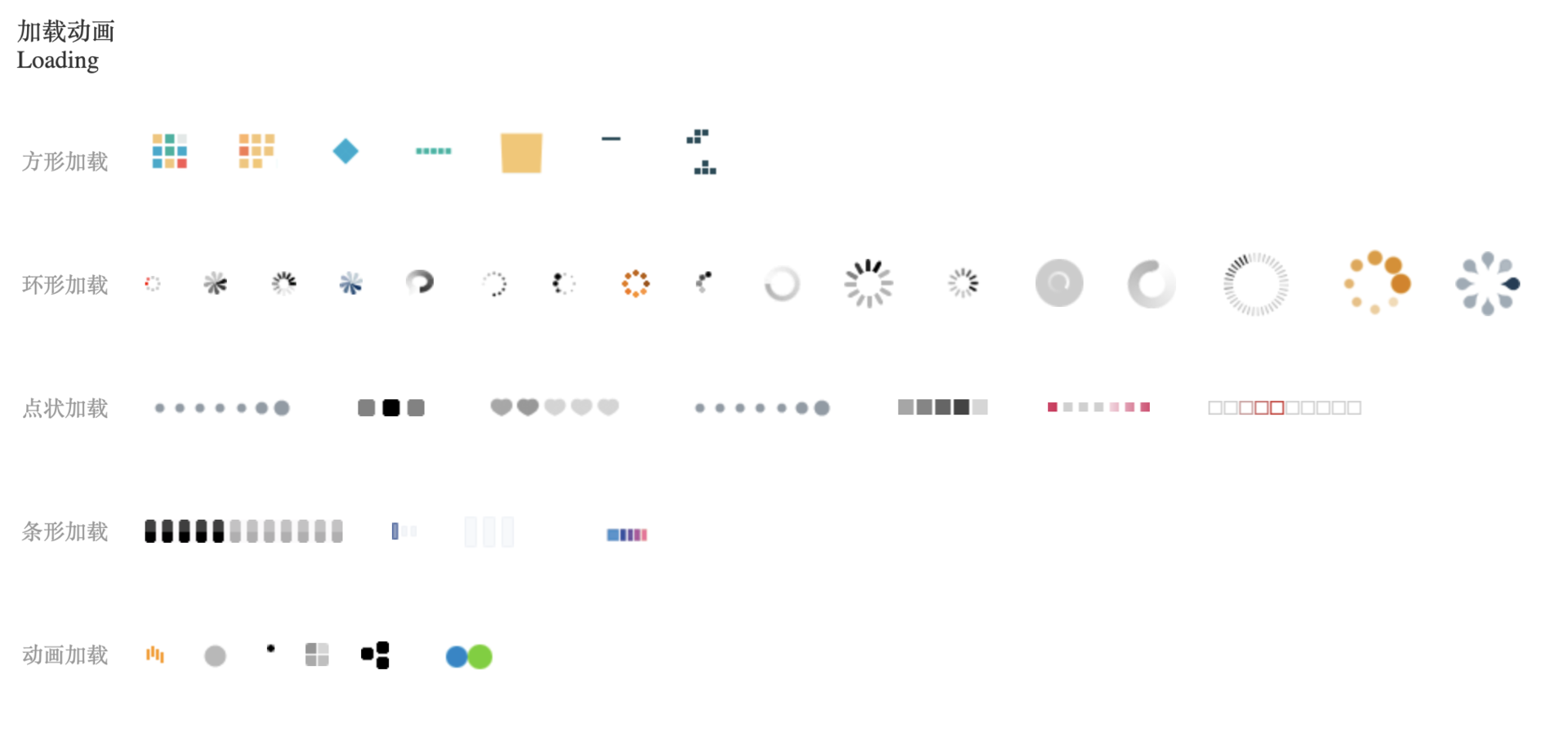
加载动效分为两类:
一类背景层不受影响,这时候我们可以输出带背景的gif格式

一类背景层受影响,这时候我们必须输出透明背景的gif格式